Whether you’ve used animation and digital painting software for many years or are a complete beginner hacking your way through the jungle of jargon, you’ve no doubt come across the words “vector”, “raster” and “bitmap” graphics and wondered what on earth they mean.
Especially since many software programs are often better at handling one kind of graphics than another, it pays to understand a little bit more about these definitions, and how best to use them in every situation.
So in this post I’d like to explain the definitions as best I can and hopefully demystify the jargon. So here goes…
What Are Vector and Raster Graphics?
Simply put, vector and raster graphics are the two most common ways of handling digital images.
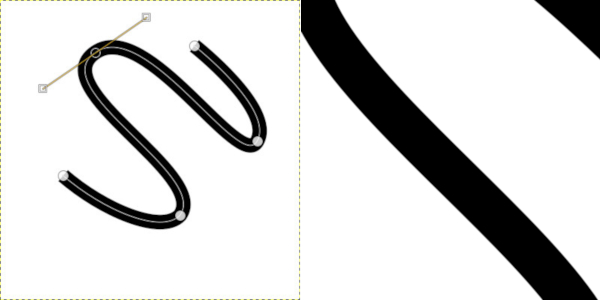
- Vector images are made up of mathematical formulas that express points and curves to create lines and shapes of single colours
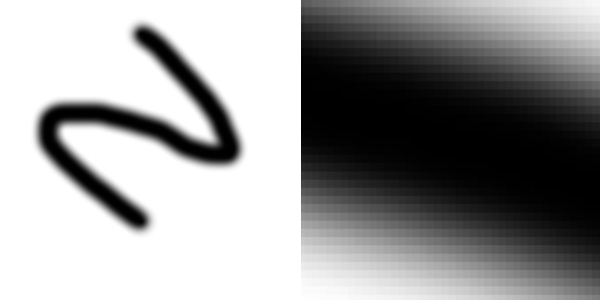
- Raster images are made up of individual pixels of separate colours which, when combined make up an image


What About Bitmaps?
Bitmaps are simply another name for raster images. The pixels are called “bits”, so it is basically a map of the bits in a raster image.
Examples of Vector Images
Vector graphics are excellent for the web, architectural design or anything that requires precision of line like technical drawings that can be easily transferred to a machine for moulds or 3d printing etc.
Because they are a mathematical expression it is very easy to use them in manufacturing.
They are also used heavily in 2d animation as a particular style that was initially popularised by Flash but has now become ubiquitous. Many animation programs now have the ability to work in vectors.

Examples of Raster Images
Scanned photographs are a good example of raster images, as the computer has to break the real photo down into individual pixels of separate colours.
If you scale up the scanned image you will gradually see those pixels become more and more apparent, since the number of pixels is set at the moment you scan the image and defined by the image size and DPI (dots per inch) if you are looking to print it afterwards.
This is why input and output resolution is vitally important with raster images in a way that they are not with vectors.
Resolution of Vector and Raster Images
To use vector and raster images properly you need to understand how resolution can affect what you end up with.
For example, let’s say you scan or import an image (raster) that is 400 x 400 pixels wide.
Then you realise that you actually need it to be 800 x 800, and so decide to scale it up in Photoshop or another image editing program.
What will happen is that you reduce the quality of the image because you are now spreading 400 pixels into 800 (2 pixels to every 1), and since each pixel can only contain one single colour, the software has to approximate the colours of the new pixels by averaging it with the colour of each pixel either side.
No additional detail can be obtained from the image since the amount was “fixed” at 400 x 400 pixels when scanned.
Vectors on the other hand are effectively lossless and can be scaled infinitely without any loss of resolution, since scaling them is merely a matter of scaling the mathematical formulae that express that image.
So if you scale up a vector graphic it will always appear the same as it is effectively resolution-independent.
Vector vs Raster – Which Is Better?
Like most things in life, it is about using the right tool for right job. There will be cases where vectors are better because the cleaner lines and ability to scale up to a higher resolution give the flexibility required, and other situations where raster or bitmaps are the way to go because they can handle realistic images, photographs and artistic effects much better.
Here are the pros and cons of each which can help you to make the right decision:
Vector Pros
- Resolution independent so can be scaled to whatever output resolution is required
- File size is often smaller
- Great for tweening in animation and setting up rigged characters
Vector Cons
- Only works in single blocks of colour so cannot achieve blends / gradients. (You can fill a vector shape with a gradient, but that is simply a vector filled with a raster graphic
- Not as intuitive to work with
Raster Pros
- Handle photographs and realistic images
- More detail possible
- Can achieve more painterly effects and drawing styles
Raster Cons
- Output resolution depends on input resolution, so if your output resolution is high you may have to work with proxy images of a lower resolution depending on the power of your computer
- Not great for tweening in animation programs
This is something to think about when choosing an animation software since the style of animation you want to do will depend on the kind of software you are using.
If you want to do cut-out Flash-style animation then vector graphics is the way to go, but if you really want to go the traditional route of drawing your frames and achieving natural, artistic and painterly effects then raster images will be best.
Or even a software that can handle both like Toon Boom Harmony.